
أستعد بصرف النظر عن قضية الورديان staticinjectorerror platform core routerlink router - solarireland2020.com
![StaticInjectorError(Platform: core)[RouterScroller -> ViewportScroller] · Issue #31425 · angular/angular · GitHub StaticInjectorError(Platform: core)[RouterScroller -> ViewportScroller] · Issue #31425 · angular/angular · GitHub](https://user-images.githubusercontent.com/8820596/61049940-76ab6a00-a3ee-11e9-8bde-0124a7ae97ba.png)
StaticInjectorError(Platform: core)[RouterScroller -> ViewportScroller] · Issue #31425 · angular/angular · GitHub
![Unhandled Promise rejection: StaticInjectorError(AppModule)[OidcSecurityService -> Router] · Issue #164 · damienbod/angular-auth-oidc-client · GitHub Unhandled Promise rejection: StaticInjectorError(AppModule)[OidcSecurityService -> Router] · Issue #164 · damienbod/angular-auth-oidc-client · GitHub](https://user-images.githubusercontent.com/7438486/35435665-679f3746-02ad-11e8-807c-32944a6c6290.png)
Unhandled Promise rejection: StaticInjectorError(AppModule)[OidcSecurityService -> Router] · Issue #164 · damienbod/angular-auth-oidc-client · GitHub
Unhandled Promise rejection: StaticInjectorError[Router]: after updating to Angualr 5.0.1 · Issue #20389 · angular/angular · GitHub

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3
AppInsightsService -> Router]: NullInjectorError: No provider for Router! (Angular 6) · Issue #46 · TrilonIO/angular-application-insights · GitHub
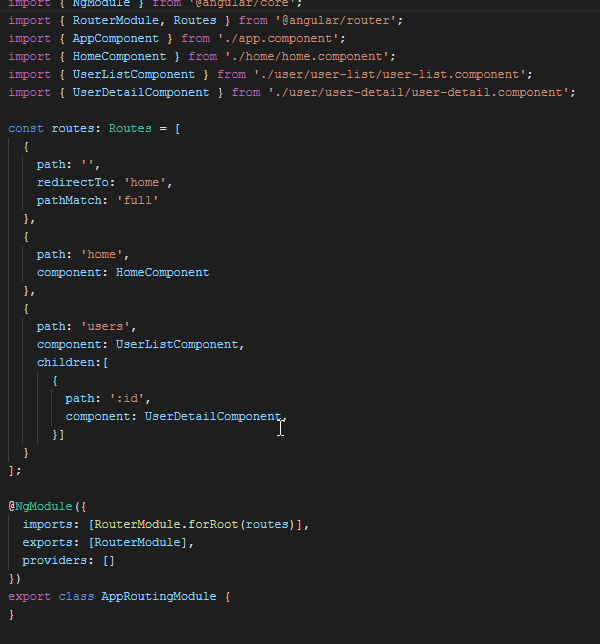
![6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard 6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard](https://programmer.group/images/article/672450287724d84b1e1b50b8a037d567.jpg)
6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard
ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub
![NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow](https://i.stack.imgur.com/uKKKp.png)
NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow
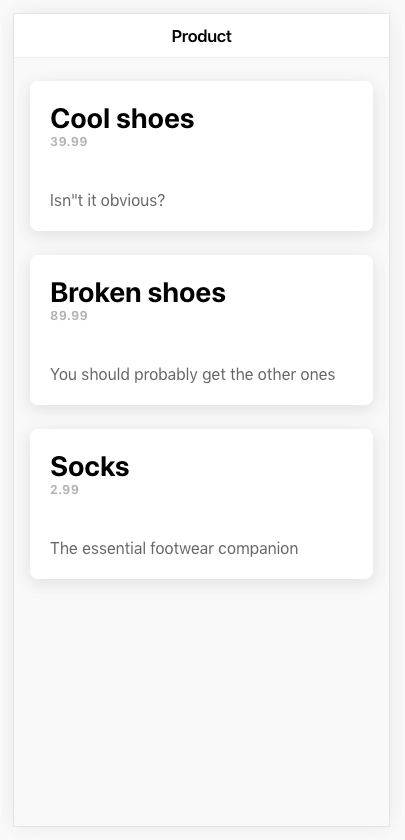
![6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard 6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard](https://programmer.group/images/article/51dbb694a1ae1f853922a8acab87721e.jpg)
6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard

أستعد بصرف النظر عن قضية الورديان staticinjectorerror platform core routerlink router - solarireland2020.com
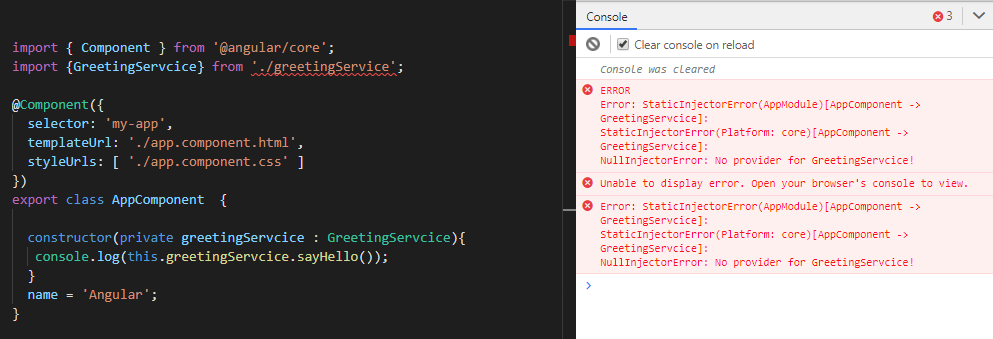
![ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub ERROR Error: Uncaught (in promise): Error: StaticInjectorError[e]: · Issue #20339 · angular/angular · GitHub](https://image.prntscr.com/image/4Huq_HhQTHyIjYKH0ztgKw.png)



![Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub Tour Of Heroes > Missing Step > exports: [ RouterModule ] · Issue #21207 · angular/angular · GitHub](https://user-images.githubusercontent.com/33034359/46746063-1b7ff780-cc63-11e8-8d15-f85f75e4b770.png)