GitHub - nokola/recipe-webpack-stylus-pug-typescript: Clean "hello world" app with webpack, stylus, pug, typescript support out of the box. Allows CSS inlining or using through URL

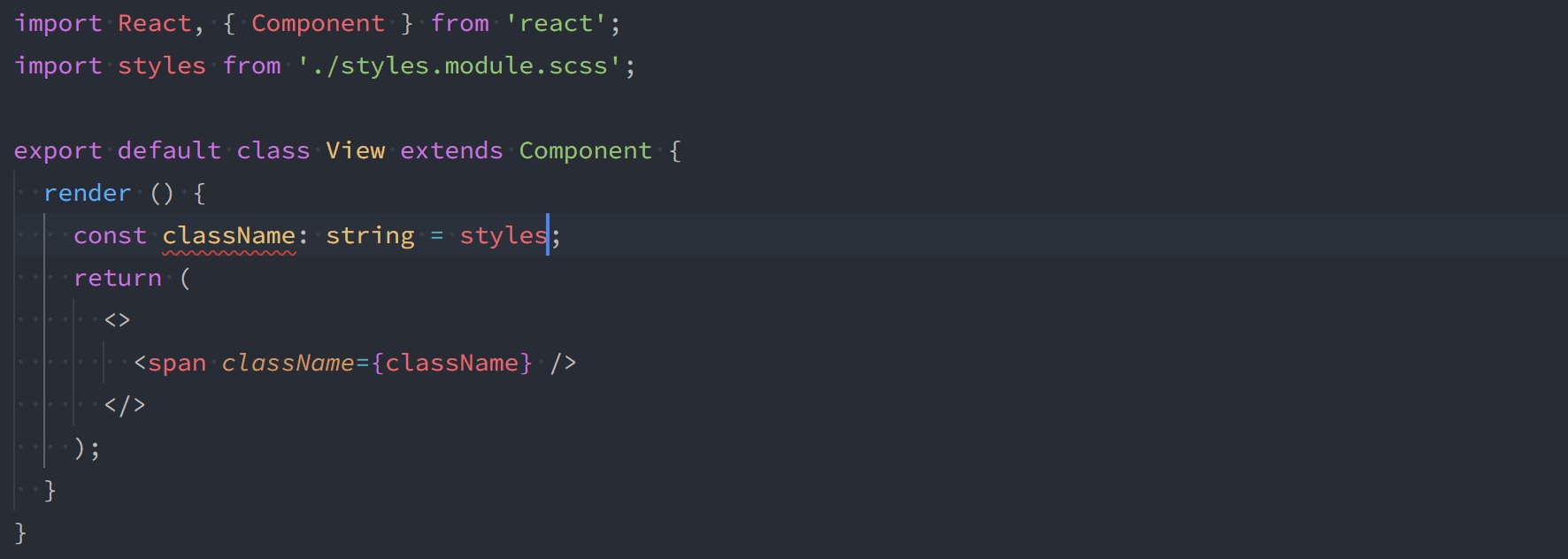
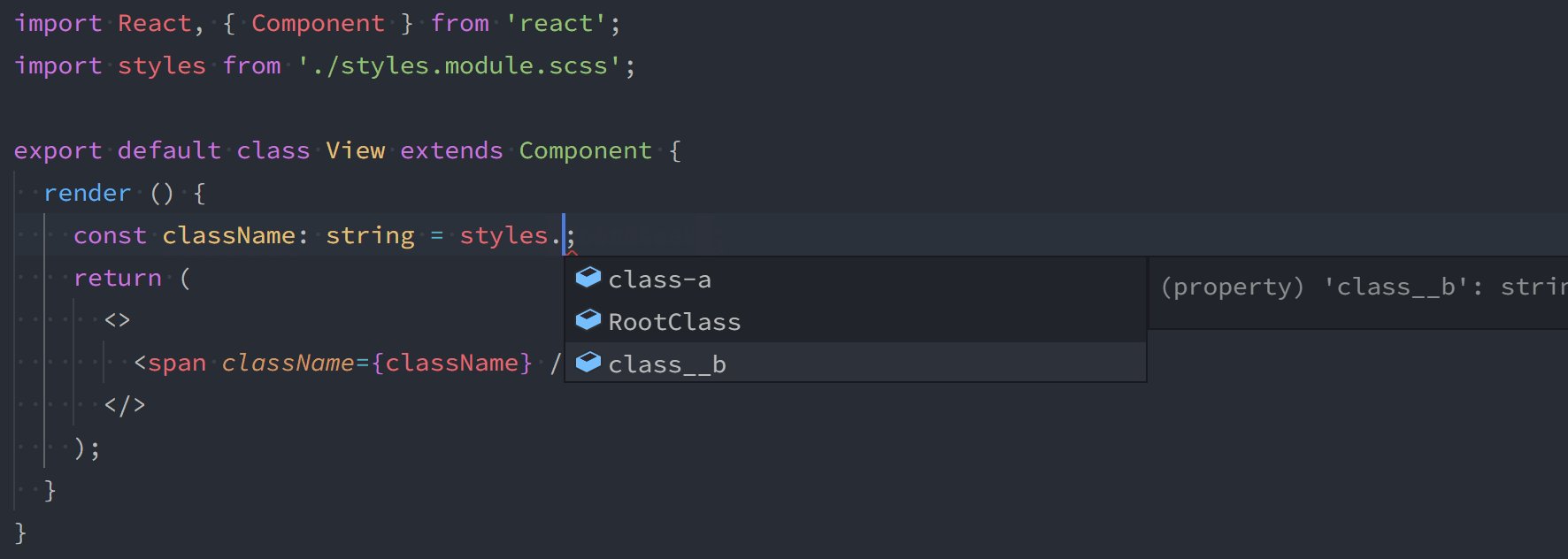
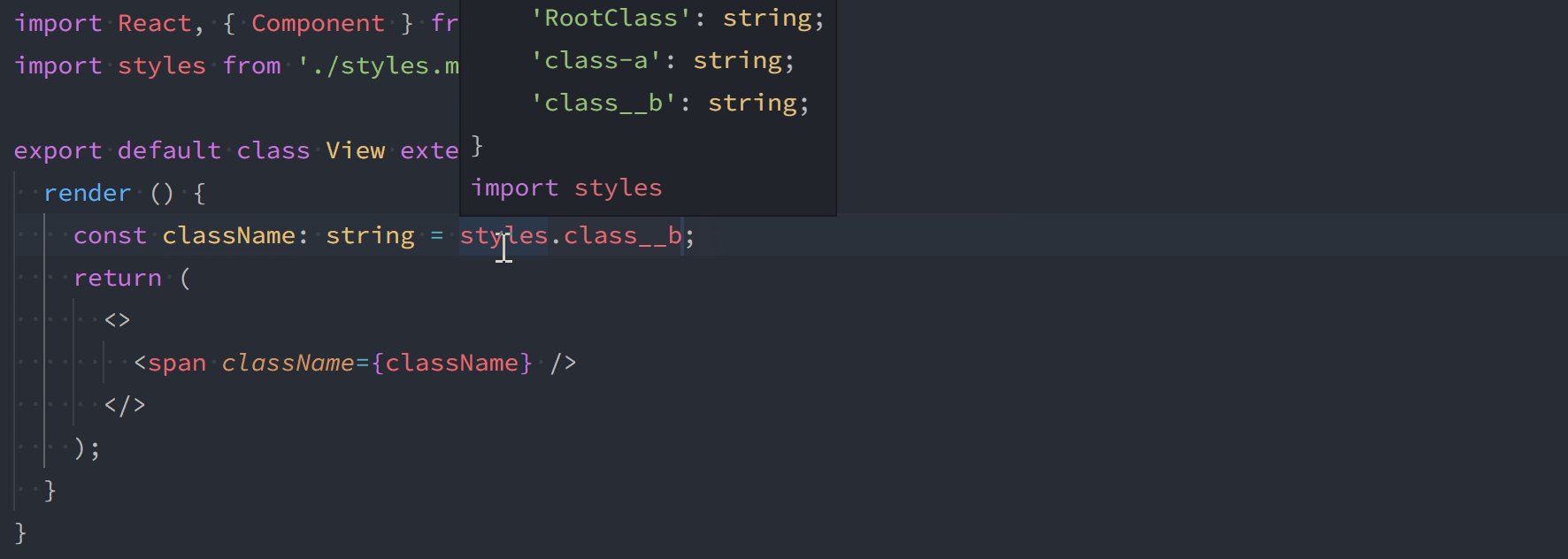
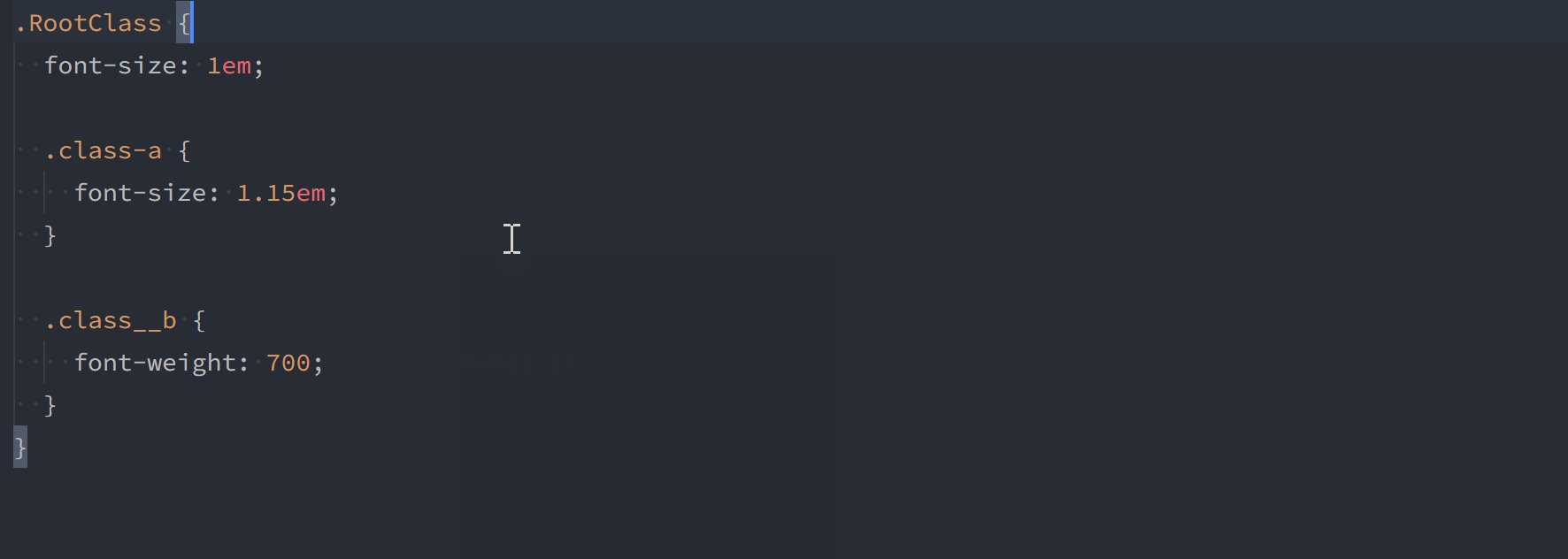
GitHub - mrmckeb/typescript-plugin-css-modules: A TypeScript language service plugin providing support for CSS Modules.

1. JavaScript infrastructure best practice (Stylus, Pug, Webpack, ESlint, Babel). Level: Junior. | by Alan Norman | Medium
GitHub - Jimdo/typings-for-css-modules-loader: Drop-in replacement for css-loader to generate typings for your CSS-Modules on the fly in webpack

Visual Studio Code on Twitter: "@zumalifeguard @msdev Whats the file ext? One option is a PR to the relevant extension e.g. here is HTML https://t.co/ee4gLCsuAS would need to be pretty common" /